Izdelaj svoj tip stolpca za SharePoint – stolpec za priloge
07.03.2023
Verjetno ste si že kdaj zaželeli izdelati svoj tip stolpca, iz katerega lahko nato kreirate stolpce za knjižnice ali sezname znotraj SharePoint okolja. Kdaj pride to v poštev? Takrat, kadar vam vgrajeni oz. OOTB tipi stolpcev, ki vam jih SharePoint ponuja, ne pokrijejo vsega, kar imate v mislih.

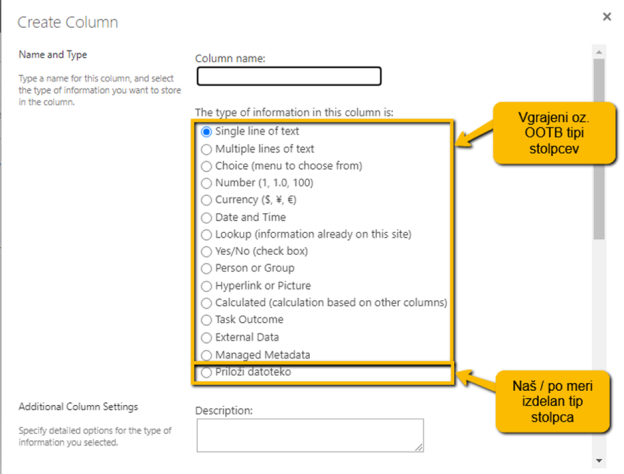
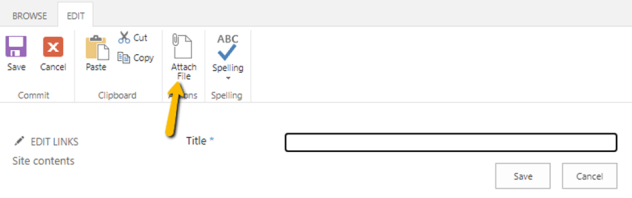
Spodaj na sliki je označen primer vgrajenih stolpcev iz SharePoint 2019 okolja. Predstavljajte si, da ste si zaželeli stolpec tipa priloga, saj si želite izdelati seznam (ali knjižnico), v katero bi radi nalagali različne tipe dokumentov, ki bi jih radi ločili po stolpcih znotraj posameznega elementa seznama. V tem primeru je spodaj na sliki prikazan po meri izdelan tip stolpca »priloži datoteko«, ki ga bomo skupaj izdelali v tem članku.

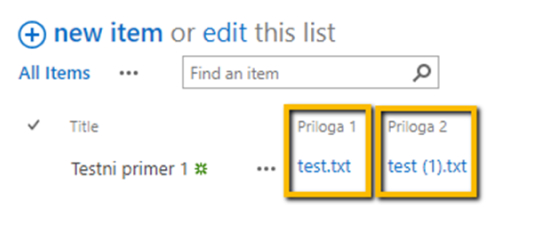
Tak stolpec vam omogoča prikaz prilog v seznamu kot prikazuje spodnja slika.

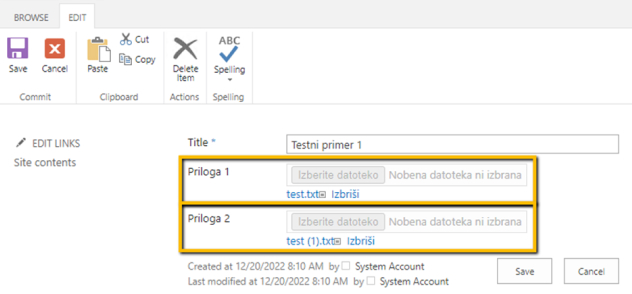
V samem urejanju elementa pa je seveda omogočeno nalaganje/brisanje prilog, kot prikazuje naslednja slika.

No, pa si poglejmo kako izdelati tak tip stolpca. Že takoj na začetku bi rad opozoril, da boste na spletu dobili razmeroma malo literature na temo izdelave svojega tipa stolpca v SharePoint okolju, še to kar se dobi se nanaša bolj na SharePoint 2010 ali starejše različice. Prav tako je le to mogoče izdelati samo na SharePoint On-Prem okoljih, SharePoint Online nam tega na žalost ne omogoča oz bi bilo potrebno to izdelati drugače.
Vse skupaj je torej mogoče zapeljati preko Visual Studio orodja kot SharePoint Farm Solution projekt. V njemu za to funkcionalnost ne bo potrebno odpirati nobenega novega Feature-a, saj so tipi stolpcev oz t.i. Field Types definirani deklerativno v XML datotekah, ki jih je potrebno mapirati v XML mapo znotraj SharePoint Hive lokacije (za SP2019 je to npr. C:\Program Files\Common Files\microsoft shared\Web Server Extensions\16).
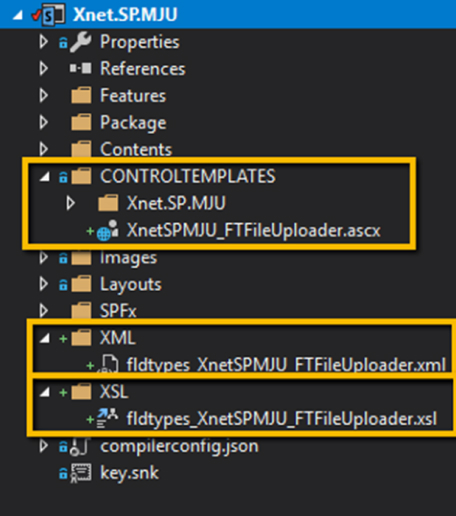
Torej v vaš SharePoint Solution projekt, znotraj Visual Studio orodja, je potrebno najprej zmapirati tri mape:
- CONTROL TEMPLATES: vanjo bomo ustvarili .ascx datoteko, ki bo predstavljala editor za naš nov tip stolpca (torej posamezni gradnik za nalaganje prilog kot ga vidite na drugi sliki zgoraj).
- XML: definicija našega novega tipa stolpcev z imenom »Priloži datoteko« z osnovnimi metapodatki
- XSL: definicija prikaza našega novega stolpca v seznamu (torej posamezni stolpec z linkom do priloge, kot ga vidite na prvi sliki zgoraj).

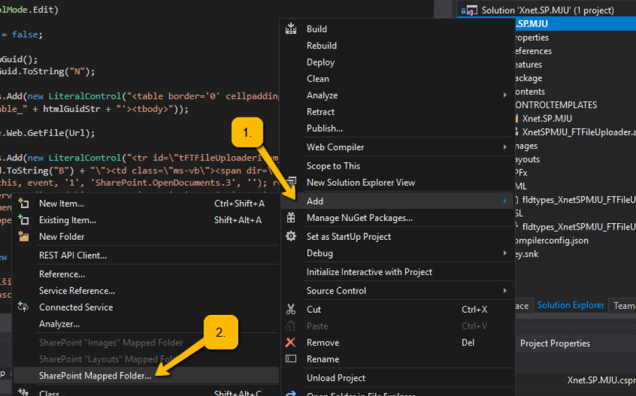
Če kdo ne ve kako zmapirati te tri mape v vaš SharePoint projekt, lahko to enostavno storite tako, da kliknete na projekt z desno tipko in izberete »Add / SharePoint Mapped Folder ...« ter izberete zgoraj omenjene tri mape (vse tri dobite znotraj mape »TEMPLATE«, XSL se dodatno skriva še v podmapi »LAYOUTS«).

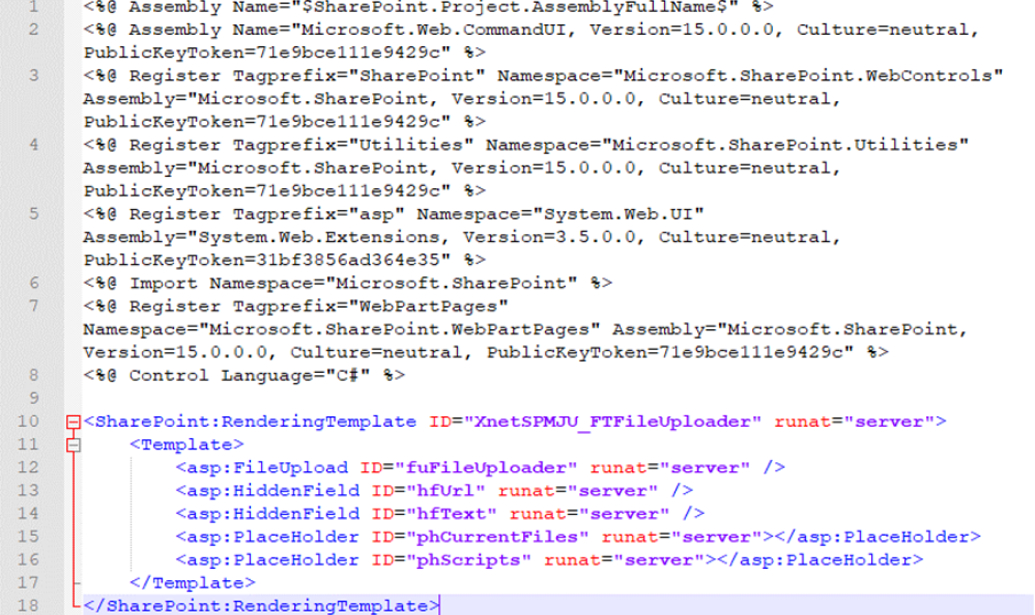
Najprej dodajte novo XML datoteko v XML mapo. Ime le te se mora pričeti na »fldtypes_«, naprej lahko izberete po želji. Moji sem dal ime »fldtypes_XnetSPMJU_FTFileUploader.xml«.
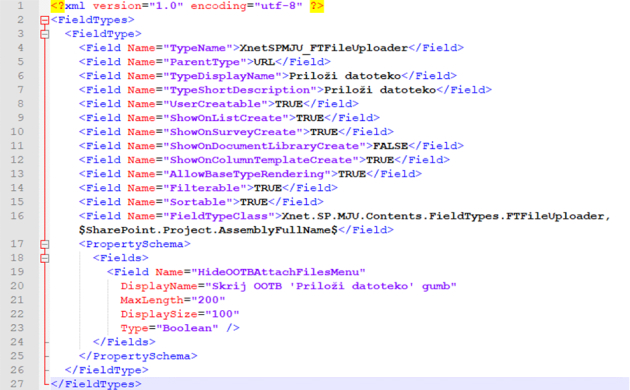
V njej imamo lahko definicijo več različnih tipov stolpcev. V našem primeru bo definicija samo enega:

Kot lahko vidite, je v datoteki nabor metapodatkov, ki vsi predstavljajo glavne lastnosti našega novega tipa stolpca. Sam sem vse skupaj zapeljal tako, da sem kot nadrejeni tip stolpca (stolpec iz katerega lastnosti deduje naš novi stolpec) vzel stolpec tipa URL, ki predstavlja vgrajen SharePoint stolpec za definiranje hiper-povezav oz linkov. Kar je tu še pomembno je to, da logiko delovanja našega stolpca povežemo z C# kodo, ki se bo v našem projektu nahajala v class-u FTFileUploader, ki se nahaja znotraj namespace-a Xnet.SP.MJU.Contents.FieldTypes -> torej definicija FieldTypeClass.
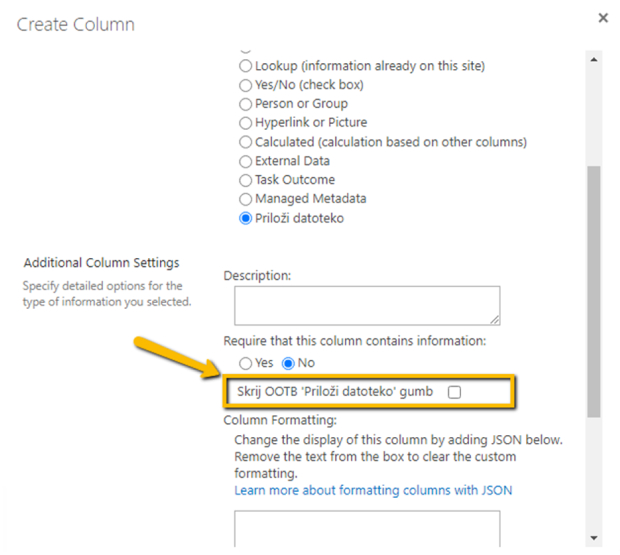
Dodatno sem pri kreiranju novega stolpca dodal še en Checkbox (torej podatek tipa Boolean) za to, da se lahko administrator odloči, ali bo na seznamu skril privzeto oz OOTB možnost prilaganja datotek v element seznama. Zgoraj to vidite pod PropertySchema nastavitvijo.

Skriva se pa ta gumb:

Naslednji korak je, da definiramo editor za naš tip stolpca – torej kot sem prej napisal .ascx datoteko znotraj mape CONTROL TEMPLATES. V mojem primeru je tej ime »XnetSPMJU_FTFileUploader.ascx«. Vsebuje nič kaj drugega kot ASP.NET FileUpload kontrolo + par ASP.NET kontrol za prikaz že predhodno dodanih prilog.

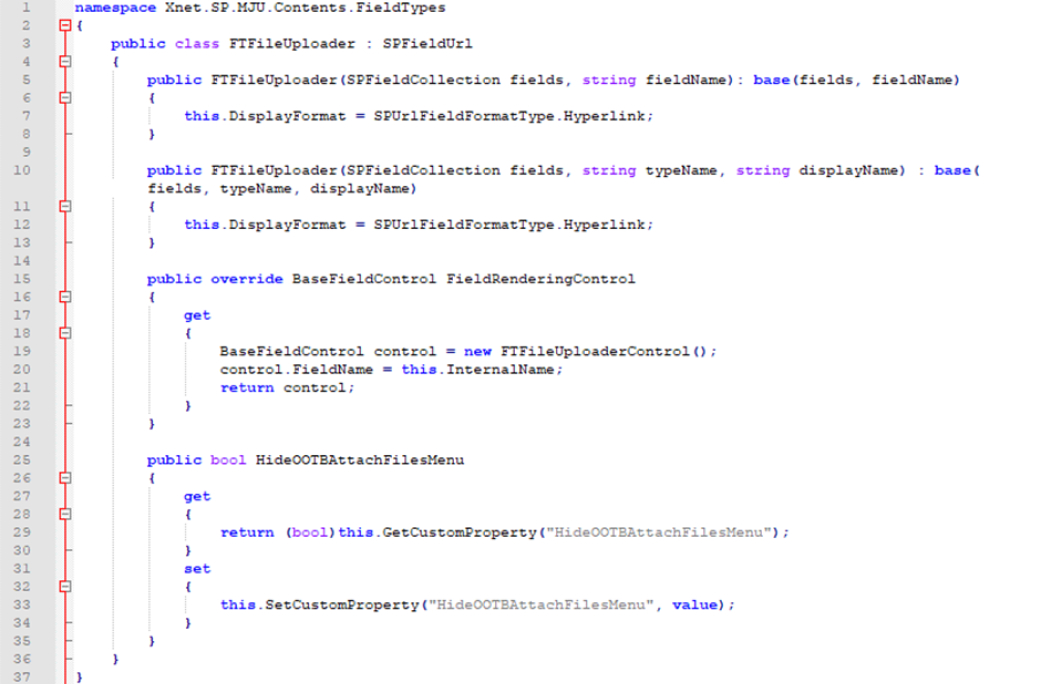
Naslednja stvar je class, ki sem ga prej omenjal in določa vstopno točko logike našega tipa stolpca. Dedovati mora SPFieldUrl, saj smo definirali, da kot nadrejeni tip vzamemo URL.
Njegov namen je hranjenje kontrole z definicijo baznega tipa stolpca (BaseFieldControl) ter hranjenje dodatnih t.i. Custom Property-ev (v našem primeru samo HideOOTBAttachFilesMenu).

Torej, kot lahko iz zgornje kode razberete, je definicija baznega tipa stolpca za naš primer definiran v razredu FTFileUploaderControl. Tukaj se dejansko nahaja kompletna logika našega tipa stolpca.
Ker je kode preveč za ta članek, si jo lahko ogledate na mojem GitHub kanalu preko te povezave: https://github.com/RaspeR87/sp-dev/blob/master/SPAttachmentFieldType/FTFileUploaderControl.cs
Za zaključek pa imamo tu še definicijo izgleda našega stolpca v seznamu, kot rečeno definiranega znotraj XSL mape. V mojem primeru sem definiciji dal ime »fldtypes_XnetSPMJU_FTFileUploader.xsl«. Le ta vsebuje v XSL formatu definicijo prikaza hiper-povezave do naših prilog.
Komplet kodo si lahko ogledate na mojem GitHub kanalu.


MCT, MS, MCSD, MCPS
gasper.rupnik@kompas-xnet.si
Če bi se radi naučili še kaj več, se lahko že danes prijavite na tečaje SharePointa, kjer boste vse skupaj spoznali še dosti hitreje in podrobneje.
Imate dodatna vprašanja?
Za več informacij smo vam vedno z veseljem na voljo. Pišite nam na info@kompas-xnet.si ali nas pokličite 01 5136 990.
Kontaktirajte nasNovice
Naročite se na Xnet novice in ostanite na tekočem glede novih tečajev, seminarjev, možnosti pridobitve novih certificiranj in akcijskih cen.
